在html表格中,`colspan`属性是一个非常重要的特性,它允许一个单元格跨越多个列。通过合理使用`colspan`,可以创建更加复杂和灵活的表格布局,满足多样化的页面设计需求。下面,我们将详细探讨`colspan`的用法及其在实际应用中的效果。
首先,html表格由``标签定义,内部包含行(``)、单元格(``或`
`colspan`属性的使用非常简单,它只需要添加到需要跨越列的单元格标签中,并设置其值为希望跨越的列数。例如,如果希望一个单元格跨越两列,可以这样写:
```html

这个单元格跨越两列
第三列
第一列
第二列
第三列
```
在上述代码中,第一个``标签中的`colspan="2"`表示这个单元格将跨越两个列的位置,因此它覆盖了第一列和第二列的空间,而第三列则保持独立。
`colspan`属性不仅适用于普通单元格(``),也适用于表头单元格(`
```html

张三
90
85
李四
88
92
```
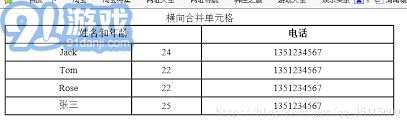
在这个例子中,第一行使用了`colspan="3"`来创建一个跨越三列的表头,从而提供了一个清晰的,指示接下来的内容是关于学生成绩的汇总。

值得注意的是,使用`colspan`时,要确保表格的总列数与`colspan`的设置相匹配,否则可能导致表格布局出现问题。例如,如果表格的某一行原本包含三列,但其中一个单元格设置了`colspan="4"`,那么这一行将会缺少一个对应的列来匹配这个单元格的宽度,可能会导致表格显示不整齐。
总之,`colspan`属性是html表格中一个非常实用的特性,它允许开发者创建更加灵活和复杂的表格布局。通过合理规划和设置`colspan`的值,可以轻松地实现单元格的合并,提升表格的可读性和美观度。在实际开发中,熟练掌握`colspan`的用法,将有助于提高网页设计的效率和质量。